

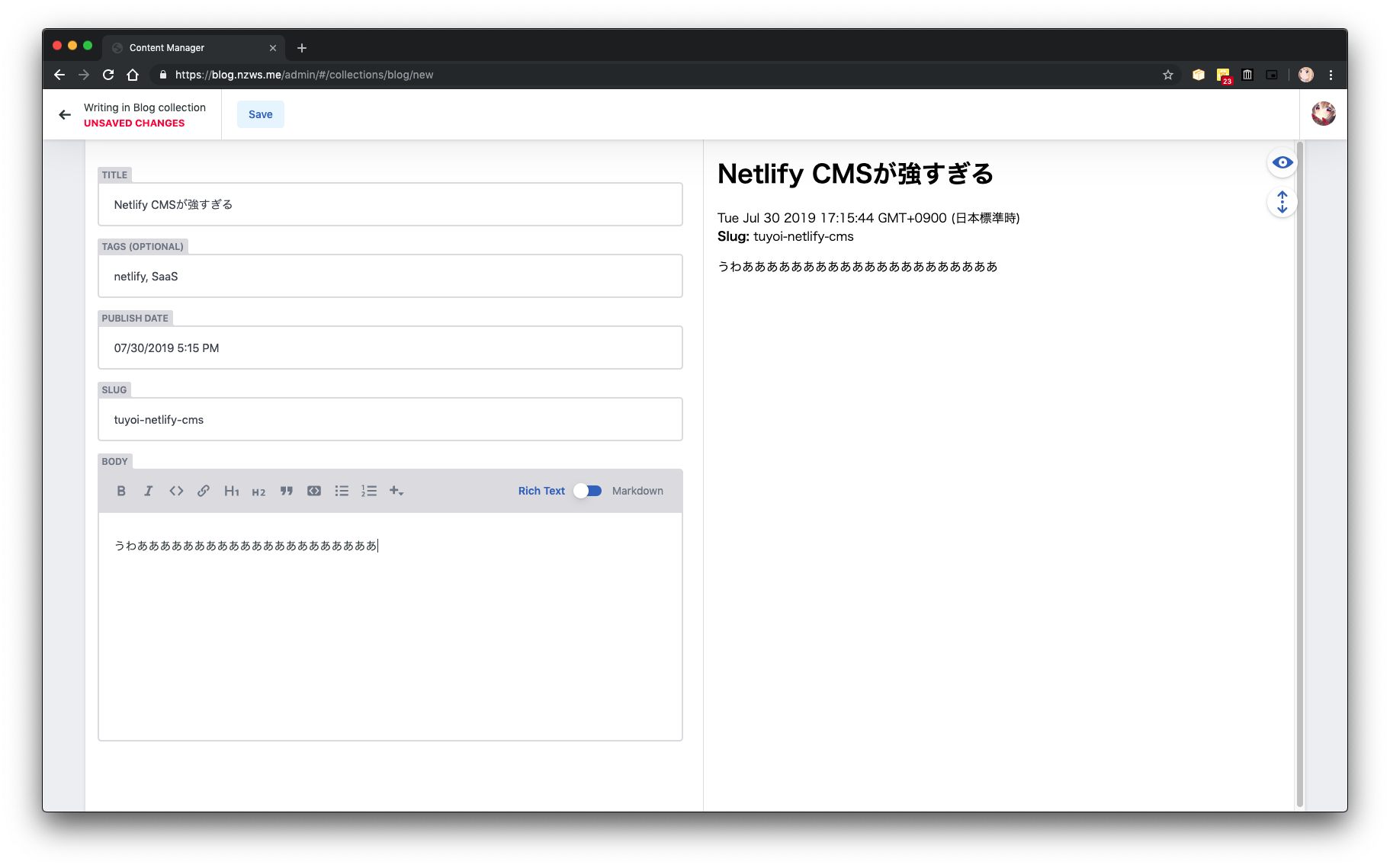
このサイトに Netlify CMS を導入しました。 ちなみにこの記事は CMS で書いてます。
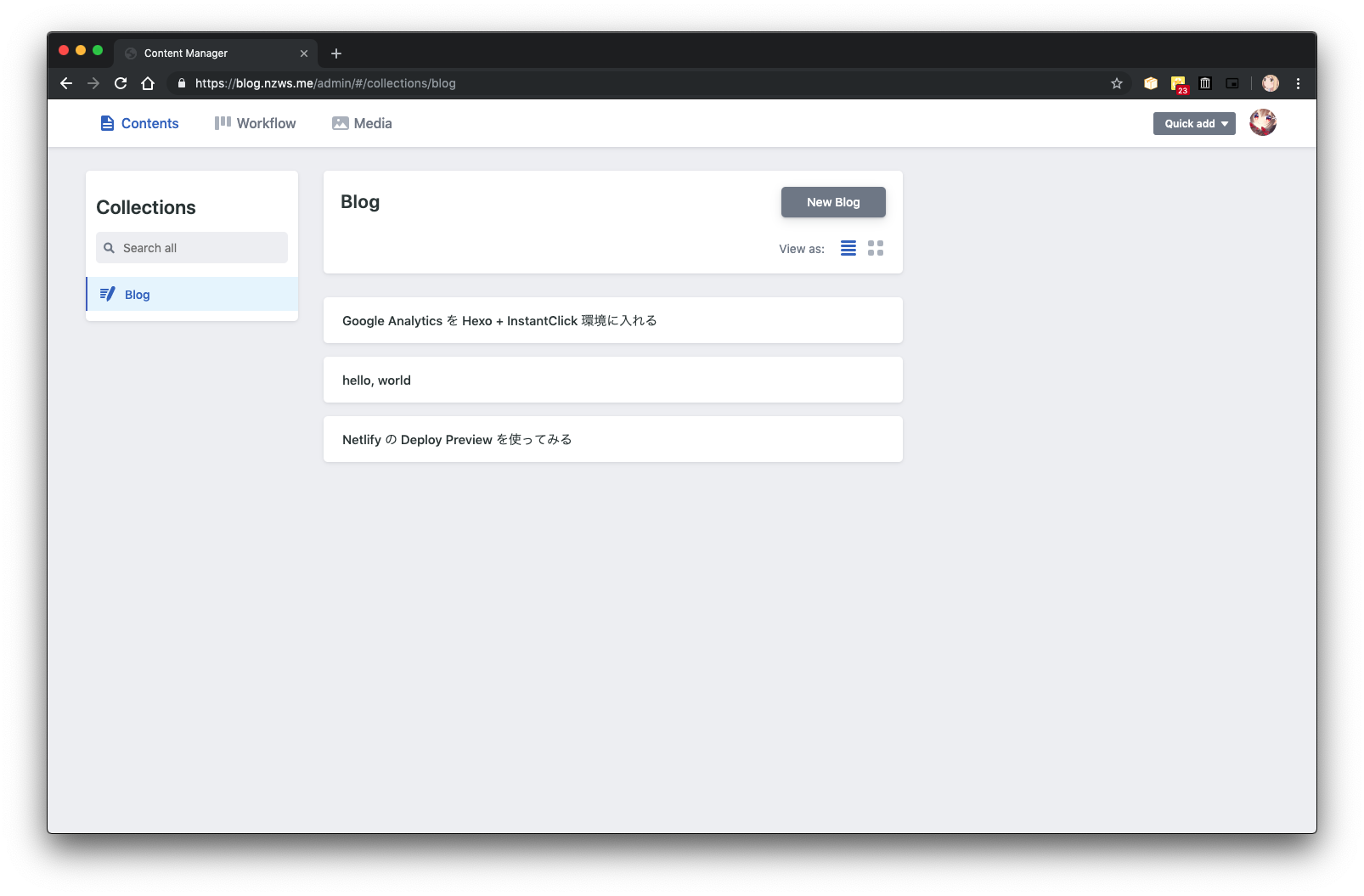
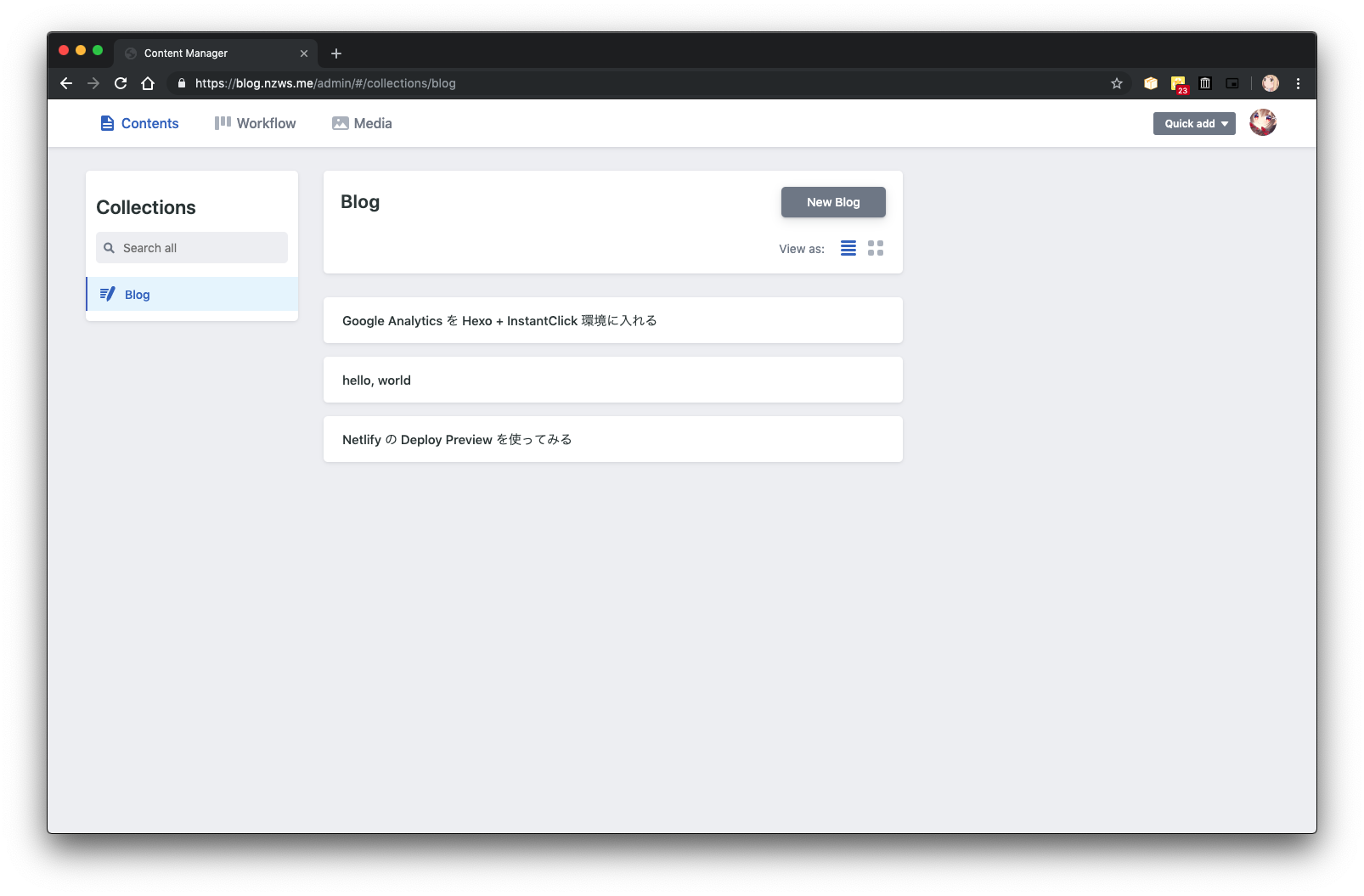
Git と連携して動く 静的サイトジェネレータの為の管理画面 を用意してくれるシステムです。
今まで、Hexo などの静的サイトジェネレータは、PC から Git のリポジトリに markdown ファイルを新規作成してコミットしてプッシュして(自動化してなければ)さらにデプロイ作業して...といった感じで割と面倒臭い手段を踏まなければいけませんでした。(スマホではほぼ作成できない)
それが、Netlify CMS を使用する事によって、全て Web 上で完結できるようになりました。
config の作成が若干面倒でしたが、公式のドキュメント通りに進めれば動きます。
config.yml はそのまま読めるようにしておく必要があります。そのため、 _config.yml の skip_render に admin/config.yml を追加してください。 https://github.com/yuzulabo/blog/commit/2250644c1872733f4b92821595c2bd1055fe897c#diff-aeb42283af8ef8e9da40ededd3ae2ab2admin/index.html の最初に下記を挿入してください。## layout: false
これをすることで、共通ヘッダーなどが管理画面に読み込まれなくなります。
もう普通のブログのように書いていくだけです。
また、GitHub の PR を使用したドラフト機能などもあり、途中で保存する事もできます。
つよいつよい言ってますが、デメリットもいくつか感じました。
私の希望的には別途アップロード用の小さいサーバが必要とかでもいいので S3(互換)アップロードが欲しかったです。(Mastodon で DO Spaces を契約しているので)